我完成了記帳應用的第一個畫面—登入。登入畫面是應用的入口,包括用戶名和密碼的輸入欄位,以及登入按鈕。後續會完成用戶的身份驗證機制,確保授權的用戶可以訪問應用程序。
在這個專案中,我使用到Guideline來規劃UI介面,協助在布局中定位和對齊其他視圖元素,Android提供了兩種不同類型的Guideline,分別是水平Guideline和垂直Guideline。水平Guideline用於垂直對齊,而垂直Guideline用於水平對齊。可以根據需求通過百分比或像素值來定義Guideline的位置,我習慣使用百分比自動根據螢幕比例變動。
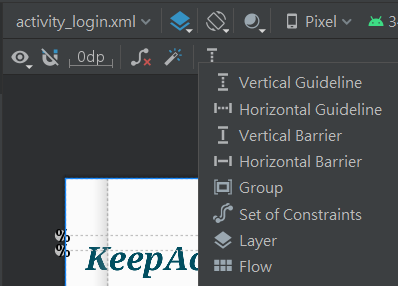
透過IDE上的工具列可以快速找到Guideline元件:
也可以透過XML手動加入:
<androidx.constraintlayout.widget.Guideline
android:id="@+id/verticalGuideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
一旦你創建了 Guideline,你可以使用約束將視圖元素對齊到 Guideline,例如:
<Button
android:id="@+id/myButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="My Button"
app:layout_constraintLeft_toLeftOf="@+id/verticalGuideline"/>
回歸主題,附上這次的登入畫面成果圖:


記帳應用APP - it_Demo[GitHub]:https://github.com/tsanyi0119/it_demo
問題 : Button 無法變色
解決 : 進入values.themes.xml修改 "parent=" 後的內容
<style name="Theme.It_demo" parent="Theme.MaterialComponents.DayNight.NoActionBar.Bridge">
